Nielson Norman Group defines a design system as,
If you’re new to design systems I highly recommend reading Design Systems 101 - NN/g Nielson Norman Group.
Now that we’ve reestablished what a design system is, let’s take an ‘In Focus’ look at the dynamic landscape of design. From development, to why a well-structured design system is crucial for creating cohesive, consistency, and efficient user experiences. As the founding designer in my company, my role involved the creation and maintenance of our company's design system and component library. This eventually grew into a multi-brand design system but that’s a read for another time. In this blog post, we will delve into three popular design system approaches - Atomic, Semantic, and Multi-Brand - exploring their unique advantages, drawbacks, and the impact of each on the design and development process. By the end of this read you should have a better understand of design systems and which one is the right choice for your team/company/brand.
👉 Atomic Design System:
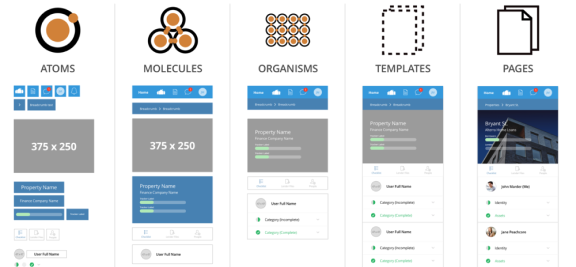
The Atomic design system, popularized by Brad Frost, is based on the idea of breaking down a user interface into its fundamental building blocks, known as atoms. These atoms, such as buttons, inputs, and icons, can be combined to form molecules (like forms or cards), which further combine to create organisms (like headers or sidebars). The hierarchy continues with templates and pages.

Pros:
Cons:
👉 Semantic Design System:
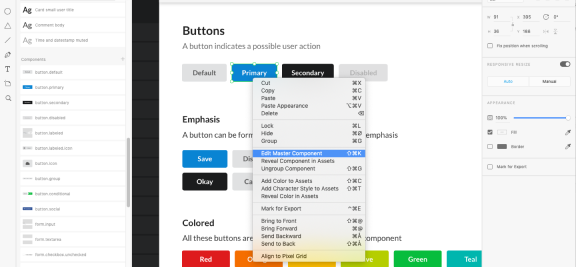
The Semantic design system emphasizes the importance of meaning and context in component naming and organization. Instead of focusing on the visual aspects, it aims to describe the purpose and function of each component using clear and consistent language.

Pros:
Cons:
👉 Multi-Brand Design System:
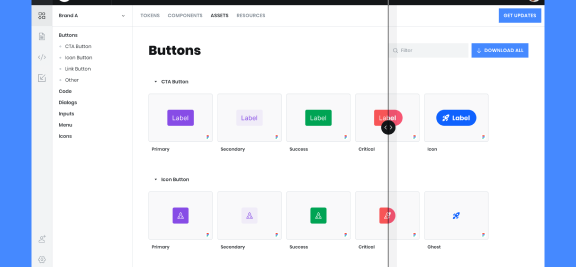
A Multi-Brand design system caters to organizations with multiple products or services that require distinct brand identities. It allows for the creation of a single, centralized design system that can be adapted and extended to meet the unique branding requirements of each product or service.

Pros:
Cons:
While data varies depending on the organization and project, studies have shown that companies implementing design systems experience up to a 50% reduction in design and development time. Additionally, design systems lead to a 33% increase in brand consistency and a 42% decrease in maintenance costs over time.
At the end of the day choosing the right design system approach depends on the unique needs and goals of each organization. The Atomic design system provides meticulous granularity, the Semantic approach focuses on clarity and meaning, while the Multi-Brand approach caters to diverse branding requirements. Embracing design system diversity allows teams to strike a balance between consistency, efficiency, and adaptability, ultimately delivering exceptional user experiences and empowering teams to create products that stand out in the market. As design system managers, it is essential to continuously assess and iterate on our approach, learning from data and feedback to improve the design and development process continually.
A design system isn’t a project. It’s a product serving products. – Nathan Curtis, EightShapes
